Empowering Programmers: Exploring the Use of High-Level Programming Languages
Introduction
High-level programming languages have revolutionized the way software is developed, offering a bridge between human understanding and computer execution. These languages enable programmers to write code using familiar syntax and logical structures, abstracting complex operations and making software development more accessible. In this blog, we’ll delve into the realm of high-level programming languages, uncovering their significance, applications, and the transformative impact they’ve had on the world of technology.
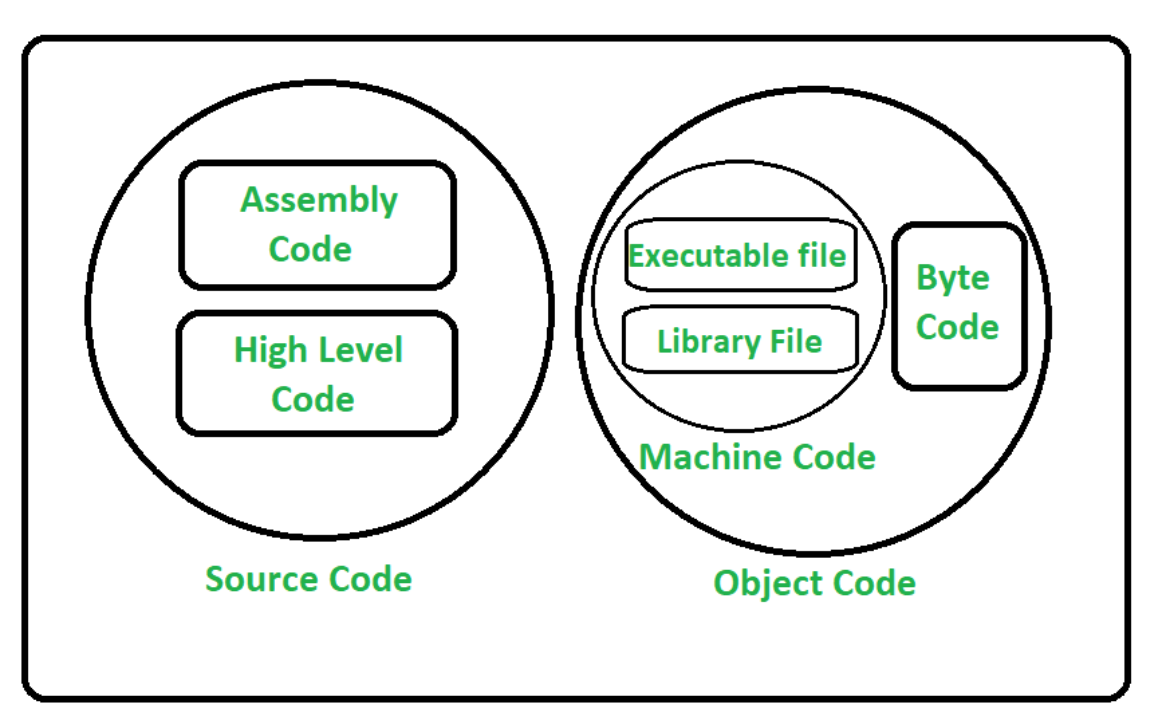
- Understanding High-Level Programming Languages
High-level programming languages are designed to be more user-friendly and human-readable than low-level languages. They use natural language-like syntax and offer a range of pre-defined functions and libraries.
- Abstraction and Efficiency
One of the key benefits of high-level languages is abstraction. Programmers can focus on solving problems without getting bogged down in low-level details, making development more efficient and less error-prone.
- Cross-Platform Compatibility
High-level languages are often platform-independent. This means that code written in a high-level language can be executed on different operating systems with minimal modifications, enhancing code reusability.
- Rapid Development
High-level languages facilitate rapid development by offering built-in functions and libraries that handle complex operations. This accelerates the coding process, allowing programmers to create applications more quickly.
- Diverse Applications
High-level languages are used across a wide range of applications, from web development and mobile app creation to scientific research, data analysis, artificial intelligence, and automation.
- Python: Simplicity and Versatility
Python, a popular high-level language, is known for its simplicity and versatility. It is widely used in web development, data science, machine learning, and automation due to its readable syntax and extensive libraries.
- Java: Platform Independence
Java’s “write once, run anywhere” philosophy makes it a preferred choice for building cross-platform applications. It is widely used in enterprise software development, Android app creation, and server-side applications.
- JavaScript: Web Interactivity
JavaScript is a high-level language primarily used for creating dynamic and interactive web experiences. It empowers developers to build responsive user interfaces and add functionality to websites.
- Swift: Modern iOS Development
Swift is Apple’s high-level programming language designed for iOS, macOS, watchOS, and tvOS app development. Its user-friendly syntax and performance optimizations make it ideal for creating modern applications.
- Education and Accessibility
High-level languages play a crucial role in introducing programming concepts to beginners and students. They provide an accessible entry point for learning programming logic and concepts without the complexity of low-level languages.
Conclusion
High-level programming languages have democratized software development, making it accessible to a broader range of individuals. These languages offer abstraction, efficiency, and cross-platform compatibility, enabling programmers to create diverse applications ranging from web development to data analysis and beyond. As technology continues to evolve, high-level languages remain a driving force in innovation, enabling developers to create powerful and impactful software solutions. Whether you’re a seasoned programmer or just beginning your coding journey, the world of high-level programming languages invites you to explore, experiment, and contribute to the ever-evolving landscape of technology.